By default, Internet Information Services (IIS) does not support serving .webp files out of the box. However, you can enable support for .webp files in IIS by following these steps… (jump to number 3, which might be all that you need!):
- Install the WebP image extension: Download and install the WebP image extension for IIS from the official Microsoft website (https://www.microsoft.com/web/handlers/webpi.ashx?command=getinstallerredirect&appid=IISWEBMEDIAEXTENSION). This extension adds support for serving .webp files.

- Enable the WebP module in IIS: Open the IIS Manager on your server and navigate to the server level or site level where you want to enable .webp support. Double-click on the “Modules” feature and click “Add Managed Module” from the right-hand actions pane. Enter a name for the module (e.g., “WebPModule”) and specify the following settings:
- Type: Managed Handler
- Precondition: Integrated mode
- Path: C:\Windows\System32\inetsrv\webp.dll
- Entry Type: Local
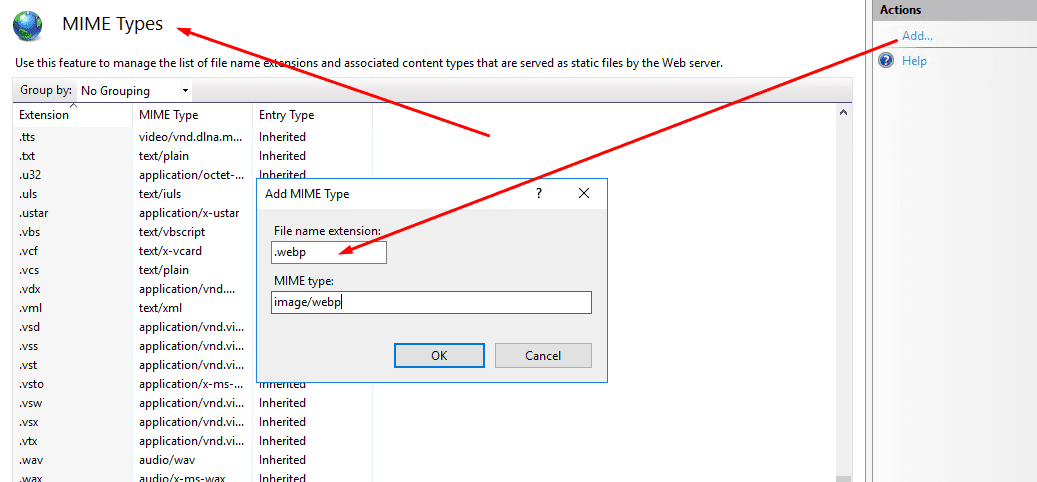
- Add the MIME type for .webp files: In the IIS Manager, select the server or site level, and open the “MIME Types” feature. Click “Add” from the right-hand actions pane and enter the following details:
- File name extension: .webp
- MIME type: image/webp

- Restart IIS: To apply the changes, restart the IIS service or recycle the application pool associated with your website.
After completing these steps, IIS should be configured to serve .webp files. You can test it by accessing a .webp file hosted on your server through a web browser. If everything is set up correctly, the .webp image should be displayed.
Dell 65W USB-C Laptop Charger for XPS and Latitude 5000 – Power Cord Included
$18.59 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Amazon Fire HD 8 Kids tablet (newest model), ages 3-7. With bright 8″ HD screen. Includes ad-free and exclusive content, parental controls and 13-hr battery, 32GB, Blue
$139.99 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Amazon Fire HD 8 Plus tablet, 8” HD Display, 32 GB, 30% faster processor, 3GB RAM, wireless charging, (2022 release), Gray
$119.99 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Apple 2025 MacBook Air 13-inch Laptop with M4 chip: Built for Apple Intelligence, 13.6-inch Liquid Retina Display, 16GB Unified Memory, 256GB SSD Storage, 12MP Center Stage Camera, Touch ID; Sky Blue
$849.00 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)havit HV-F2056 15.6″-17″ Laptop Cooler Cooling Pad – Slim Portable USB Powered (3 Fans), Black/Blue
$27.99 (as of June 30, 2025 21:15 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Note: It’s essential to ensure that your website’s visitors have compatible web browsers that support the .webp format. If a browser does not support .webp, the image may not be displayed correctly. You can consider providing fallback options or using JavaScript techniques to handle compatibility for unsupported browsers.