If you are like me and have to use Elementor for WordPress and have been working on a section which keeps looking incorrect when using responsive I have a simple tip that can help.
This issue I was having was the first time I moved WordPress from one site to another (stagging domain to final domain) the URL changed completely and I had already updated the exported database with all the new URLs (at least I thought I had – that is a topic for another day).
Amazon Fire HD 10 Kids Pro tablet (newest model) ages 6-12 | Bright 10.1″ HD screen | Slim case for older kids, ad-free content, parental controls, 13-hr battery, 32 GB, Nebula
$189.99 (as of October 21, 2024 00:33 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)TP-Link Deco AX3000 WiFi 6 Mesh System(Deco X55) – Covers up to 6500 Sq.Ft. , Replaces Wireless Router and Extender, 3 Gigabit ports per unit, supports Ethernet Backhaul (3-pack)
$169.98 (as of October 21, 2024 00:33 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)65W Surface Pro Laptop Charger for Microsoft Surface Pro 10, 9, 8, 7+, 7, 6, 5, 4, 3, X, Windows Surface Laptop 6, 5, 4, 3, 2, 1, Surface Go Tablet, Surface Book 3, 2, 1, Support 44W, 36W, LED, 10FT
$26.99 (as of October 21, 2024 00:33 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Gogoonike Adjustable Laptop Stand for Desk, Metal Foldable Laptop Riser, Portable Laptop Holder Mount, Ventilated Cooling Computer Notebook Stand Compatible with 10-15.6” Laptops
$15.99 (as of October 21, 2024 00:33 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)TP-Link AX1800 WiFi 6 Router V4 (Archer AX21) – Dual Band Wireless Internet Router, Gigabit Router, Easy Mesh, Works with Alexa – A Certified for Humans Device
$74.99 (as of October 21, 2024 00:33 GMT +00:00 – More infoProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)After moving the Elementor – WordPress site over everything looked off and there were missing colors, images, incorrect spacing, buttons gone wrong – you name it and I saw it.
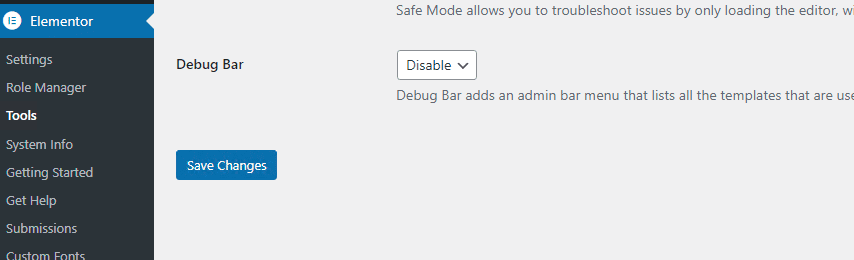
So, to get to the solution of how to fix padding or spacing gone wrong, the best and easiest thing to do is to go to the Elementor plugin > Tools (shown below).

In the Tools section you will see 2 very VERY VERY important sections, these are:
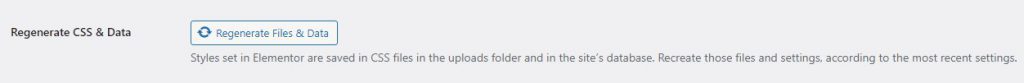
- Regenerate CSS & Data
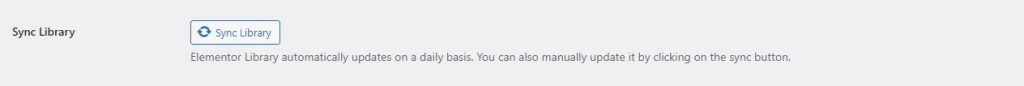
- Sync Librarys
If you are having issues with Elementor templates, moving an Elementor WordPress site, or have other issues with padding elements and other miscellaneous issues, I would recommend going here first and then seeing if you were able to get your site to look correctly on Desktop, Tablet, or Mobile.
First, click Regenerate Files & Data

Secondly, click Sync Library

Thirdly, go incognito or private on a browser and check your domain!
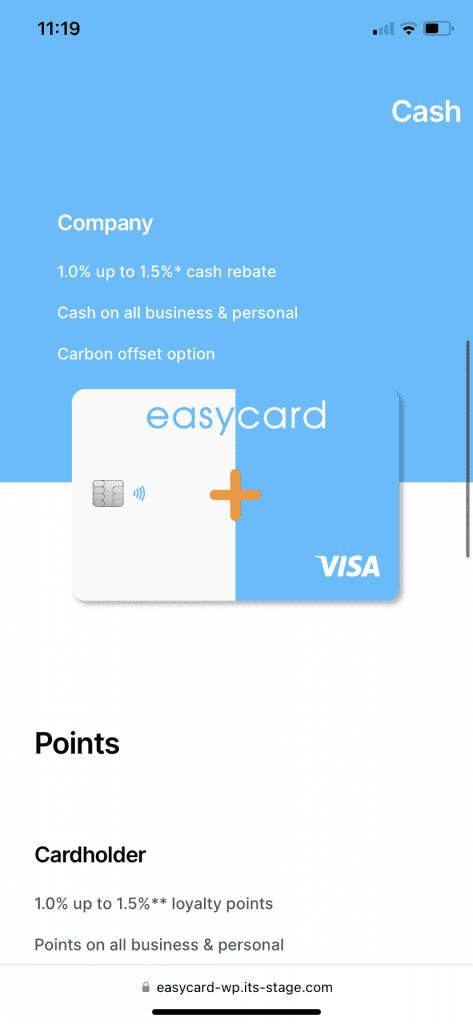
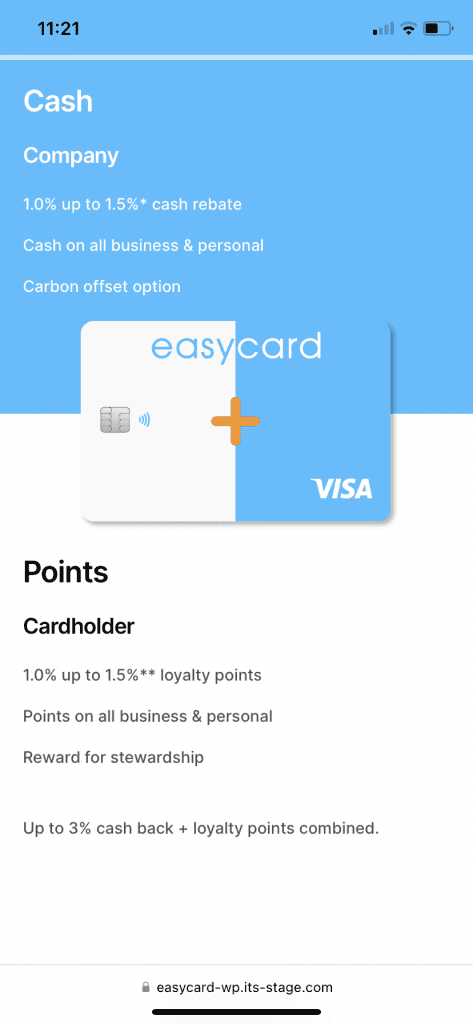
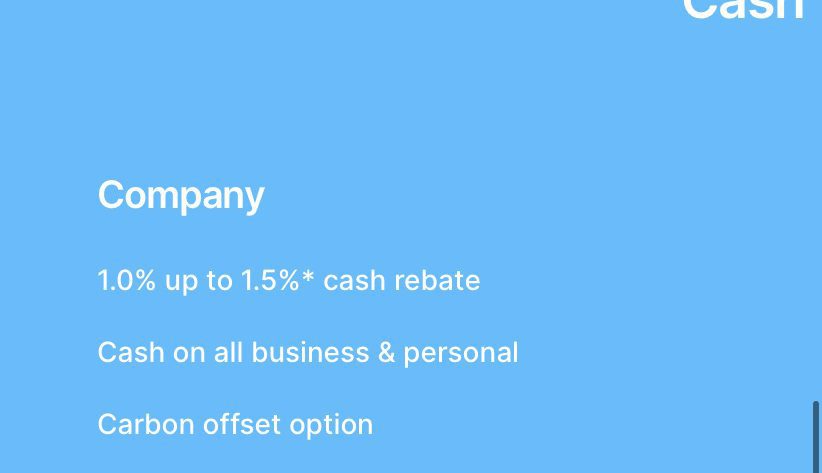
This is a before and after of an issue I was having. I had created and recreated and recreated the template to go inside a slider. It would work, but any changes to the template looked bad in the slider and live on the site.
I thought, ah-ha, and tried what I mentioned above. The site was back to the way it was originally designed.